Tikz作图教程:两个漂亮的示意图,兼谈 Tikz 中的文本框 |
您所在的位置:网站首页 › visio 标注 更改文本框大小 › Tikz作图教程:两个漂亮的示意图,兼谈 Tikz 中的文本框 |
Tikz作图教程:两个漂亮的示意图,兼谈 Tikz 中的文本框
|
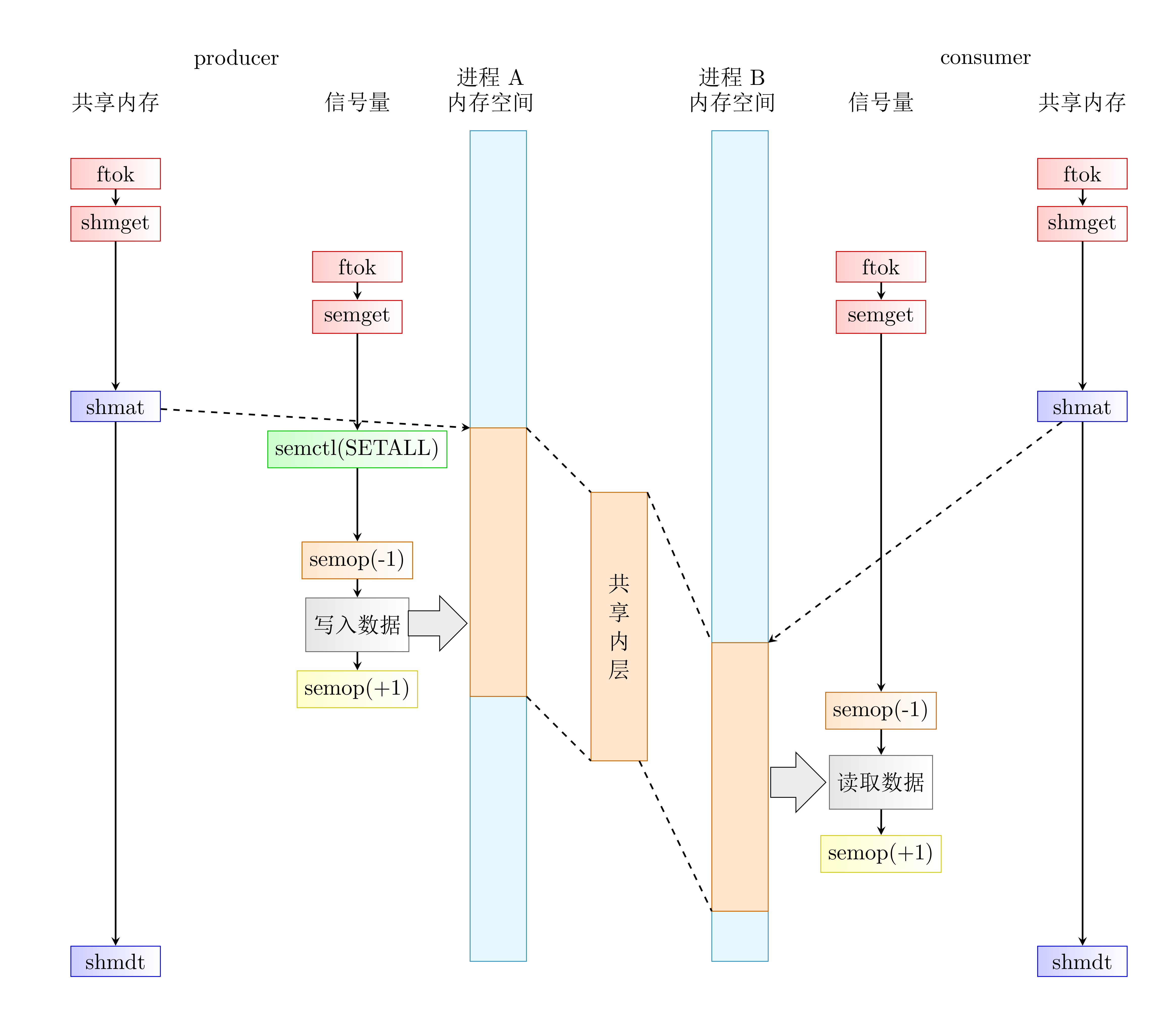
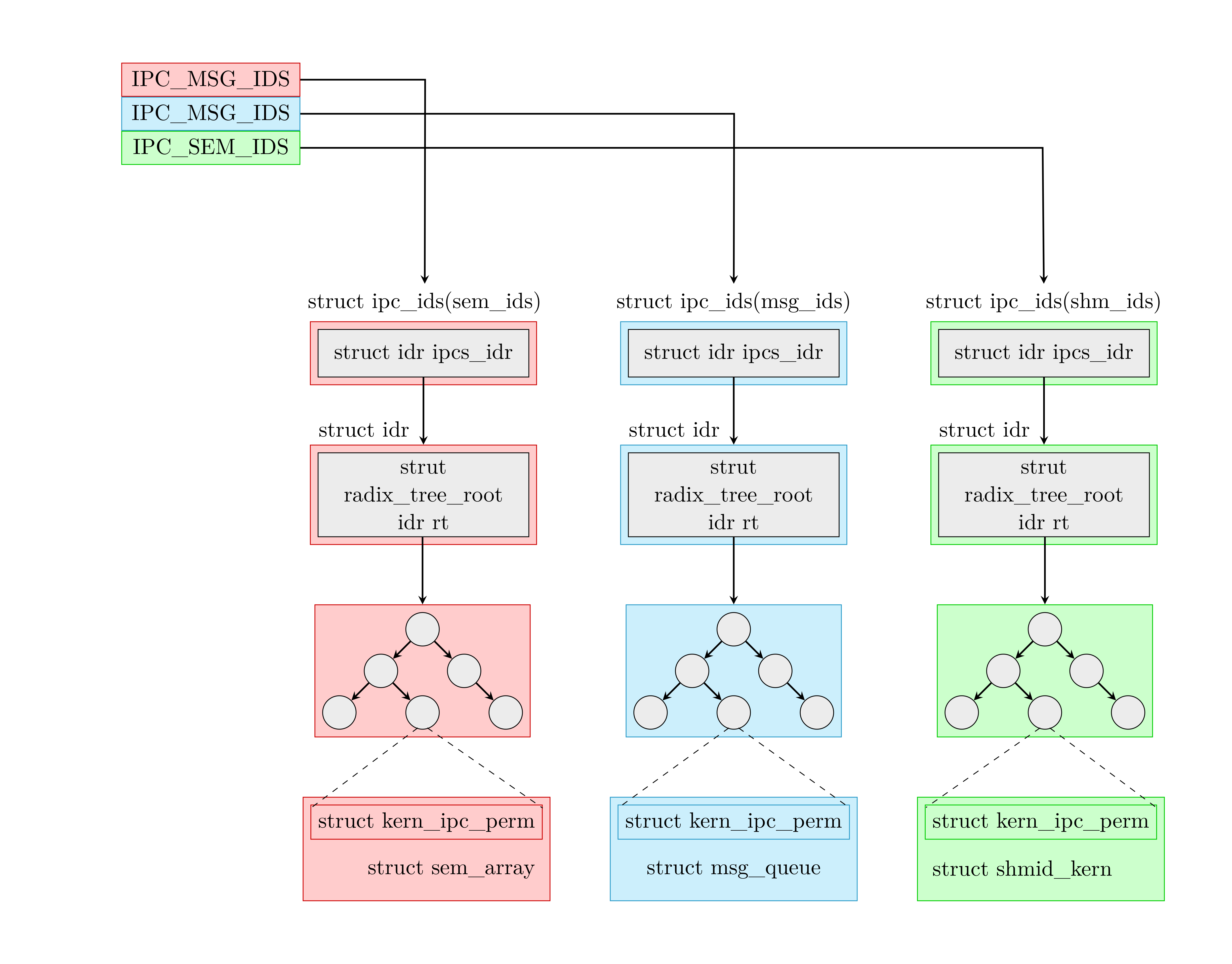
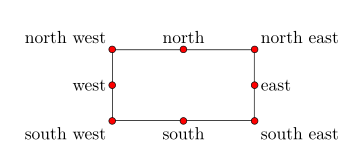
先上两个漂亮的示意图: node是Tikz绘图中的一个非常重要的概念。我们可以用它给图形元素添加标签,绘制图的顶点,绘制流程图中的文本框等等。 那么,什么是node呢?pgfmanual中的解释是: A node is typically a rectangle or circle or another simple shape with some text on it. 意为:“node 通常为包含文本的矩形、圆或者其它简单图形(菱形等)”。这个解释基本上可以理解为如同 word 中的文本框的概念。 一、node的语法最一般的形式为: \node [] () at() :={} {};较为简单的形式如下: \node [] () at(){};说明: node也可以用在其他路径中,用来对图形元素添加文字标签,这时去掉前面的反斜杠。 node语句以\node开头,以{}结尾。[] 、 ()和 at()三部分可以任意交换次序。 []:中括号内放置影响文本框外观形式的各种键(key)。 ()为我们给node取的名字,方便以后用这个名字来引用它。 at ()为node的坐标,决定node的位置。 除了{ }以外,其他的选项参数都可以省略。{}中的也可以空置。node用法中最难的部分是[]中的选项的使用,Tikz提供了几十种key,用来影响文本框的外观,例如shape(形状)、minimum width(矩形框的宽度)、minimum height(矩形框的高度)、fill(颜色填充)、draw(画出外框)、font(文本字体大小)等等。 二、画流程图常用的键值以下是对文本框设置的例子: \tikzstyle{rec1} = [rectangle, minimum width =2cm, minimum height = 0.5cm, text centered, draw = #1!80!black,fill=#1!20,font=\normalsize]画流程之前先对文本框外观和其中的文字进行设置,使用\tikzstyle{}=[]的形式,将这句语句放在tikzpicture环境的前面。 本例中使用的键值的含义如下: key含义rectangle框为矩形minimum width=矩形框最小宽度minimum height=矩形框最小高度draw=矩形框颜色fill=矩形填充颜色font=文本字体大小text centered文本居中对齐 三、文本内容node语句中的大括号{}中的文本可以是文字、表格、图形、公式等。 使用这一特征可以实现文本框嵌套、文本框中放置图形等功能。 四、文本框锚点文本框周围有八个锚点分别是: 我们在连线时可以引用这些锚点。例如,某个文本框的名字为anchor, \node [minimum width=3cm,minimum height=1.5cm](anchor)at(0,0){};那么,锚点east的坐标为: (anchor.east)。其它7个点的引用方法一样。 【LaTeX微信交流加群:】 如果你希望交流LaTeX使用或者TikZ作图或者Beamer制作幻灯片方面的问题,请先添加作者微信:niltxz,然后加入作者的LaTeX+TikZ+Beamer 交流微信群。 更多LaTeX、Tikz教程欢迎关注公众号:
|
【本文地址】
今日新闻 |
推荐新闻 |